调试
由于 Parcel 默认情况下会自动生成源映射,因此使用 Parcel 设置调试在大多数情况下只需要很少的工作。
¥As Parcel automatically generates sourcemaps by default, setting up debugging with Parcel involves minimal effort for the most part.
Chrome 开发者工具
#¥Chrome Developer Tools
假设启用了源映射,则不需要额外的配置。例如,假设你有如下所示的文件夹结构:
¥Assuming that source maps are enabled, no extra configuration is required. For example, suppose you had a folder structure like the following:
<!DOCTYPE html>
<html>
<head>
<title>Chrome Debugging Example</title>
</head>
<body>
<h1 id="greeting"></h1>
<script src="./index.ts"></script>
</body>
</html>const variable: string = "Hello, World!";
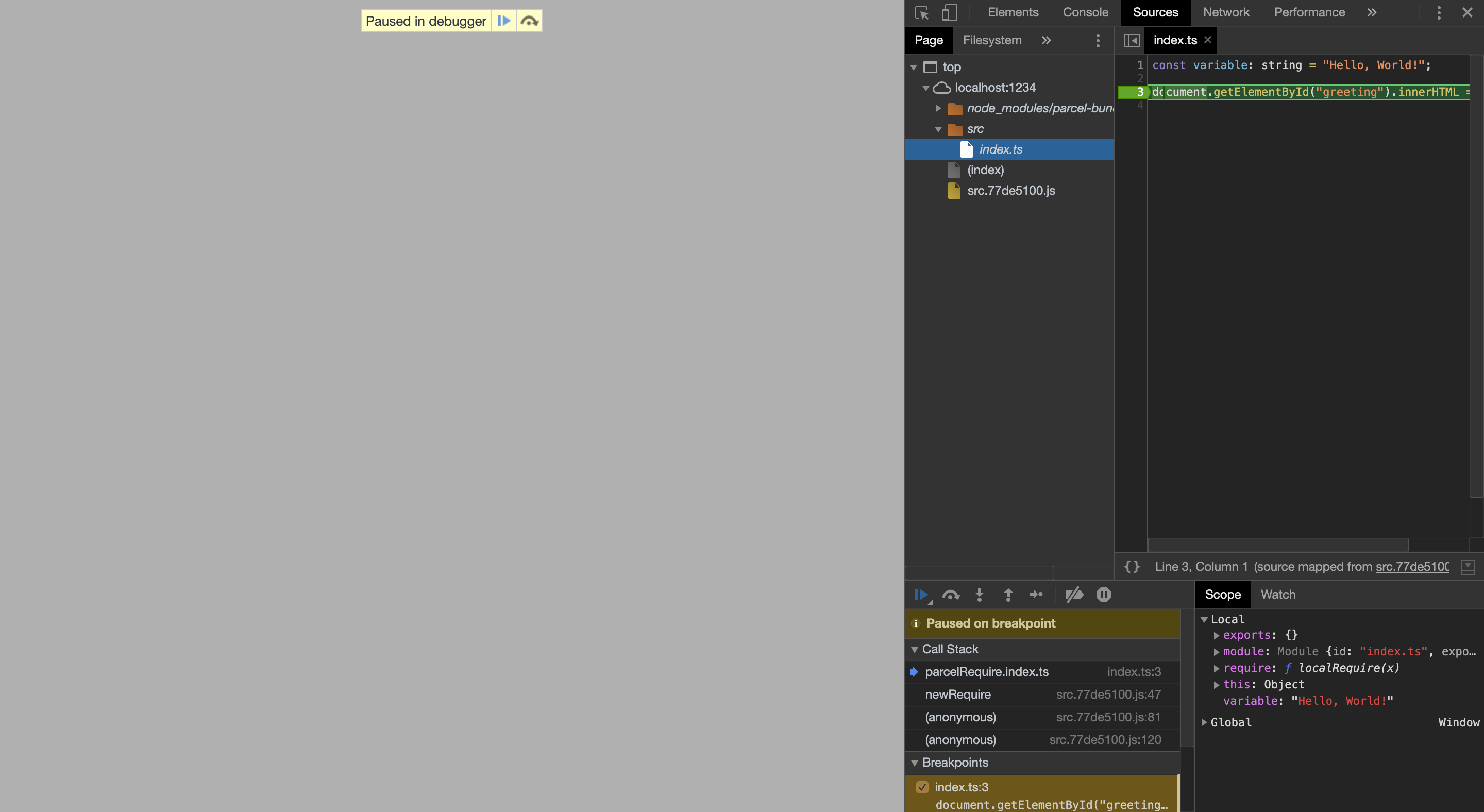
document.getElementById("greeting").innerHTML = variable;通过此设置,你可以运行 parcel src/index.html 并在源代码中设置断点,如下所示:
¥With this setup, you can run parcel src/index.html and set breakpoints in the source code, as seen below:

Visual Studio Code
#假设文件夹/文件结构与上面所示的 Chrome 开发者工具类似,则以下 launch.json 可以与 Chrome 调试器 扩展一起使用:
¥Assuming a folder/file structure similar to the one shown above for Chrome developer tools, the following launch.json can be used with the Debugger for Chrome extension:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:1234",
"webRoot": "${workspaceFolder}",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"/__parcel_source_root/*": "${webRoot}/*"
}
}
]
}接下来,你需要使用你的入口点启动 Parcel 开发服务器,这里是 index.html:
¥Next, you will need to start the parcel dev server with your entry point, which here is index.html:
$ parcel src/index.html
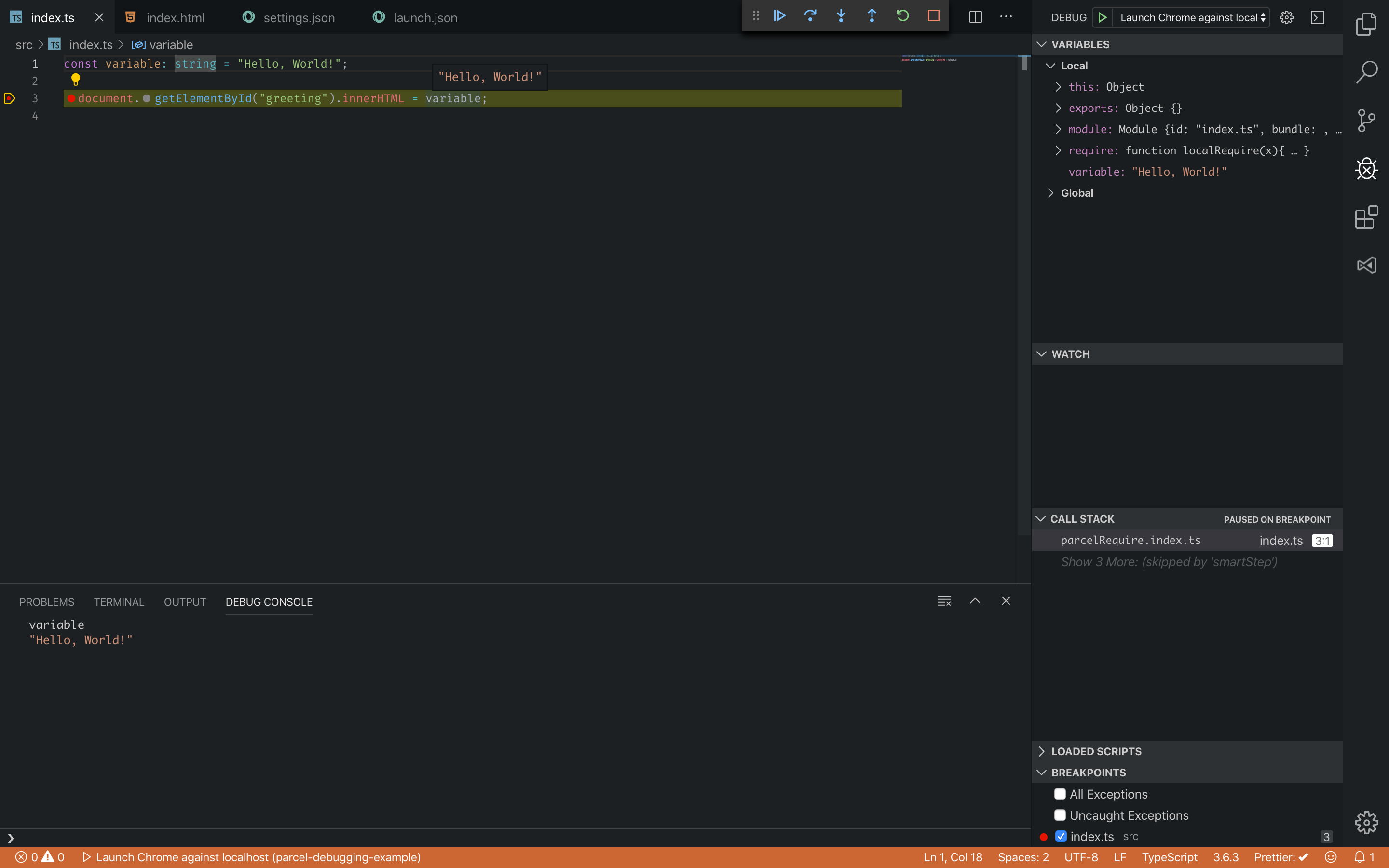
这里的最后一步是通过单击调试面板中的绿色箭头来实际启动调试过程。你现在应该能够在代码中设置断点。最终结果将类似于以下内容:
¥The last step here is to actually start the debugging process by clicking Green arrow in the debug panel. You should now be able to set breakpoints in your code. The final result will look similar to the following: