JavaScript
Parcel 包括对 JavaScript 的一流支持,包括 ES 模块和 CommonJS、多种类型的依赖、浏览器目标的自动转译、JSX 和 TypeScript 支持等等。
¥Parcel includes first-class support for JavaScript, including ES modules and CommonJS, many types of dependencies, automatic transpilation for browser targets, JSX and TypeScript support, and much more.
模块
#¥Modules
模块允许你将代码分解为不同的文件,并通过导入和导出值在它们之间共享功能。这可以帮助你将代码构建为独立的部分,并使用定义良好的接口在它们之间进行通信。
¥Modules allow you to break up your code into different files, and share functionality between them by importing and exporting values. This can help you structure your code into independent parts, with well-defined interfaces for communicating between them.
Parcel 支持 ES 模块和 CommonJS 语法。模块说明符的解析如 依赖解析 中所述。
¥Parcel includes support for both ES modules and CommonJS syntax. Module specifiers are resolved as described in Dependency resolution.
ES 模块
#¥ES modules
ES 模块语法是 JavaScript 中文件之间导入和导出值的标准方法。对于新代码来说,它应该优于 CommonJS。import 语句可用于引用另一个文件中 export 语句公开的值。
¥ES module syntax is the standard way to import and export values between files in JavaScript. It should be preferred over CommonJS for new code. The import statement can be used to reference a value exposed by the export statement in another file.
此示例从 math.js 导入 multiply 函数,并使用它来实现 square 函数。
¥This example imports a multiply function from math.js, and uses it to implement a square function.
import {multiply} from './math.js';
export function square(x) {
return multiply(x, x);
}export function multiply(a, b) {
return a * b;
}要了解有关 ES 模块的更多信息,请参阅 MDN 上的文档。
¥To learn more about ES modules, see the documentation on MDN.
CommonJS
#CommonJS 是 Node 支持的旧版模块系统,并被 npm 上的库广泛使用。如果你正在编写新代码,通常应该更喜欢如上所述的 ES 模块语法。CommonJS 提供了 require 函数,可用于访问另一个文件公开的 exports 对象。
¥CommonJS is a legacy module system supported in Node, and widely used by libraries on npm. If you’re writing new code, you should generally prefer ES module syntax as described above. CommonJS provides a require function, which can be used to access the exports object exposed by another file.
此示例使用 require 加载 math.js 模块,并在其导出对象上使用 multiply 函数来实现 square 函数。
¥This example uses require to load the math.js module, and uses the multiply function on its exports object to implement a square function.
let math = require('./math');
exports.square = function(x) {
return math.multiply(x, x);
};exports.multiply = function(a, b) {
return a * b;
};除了 require 和 exports 之外,Parcel 还支持 module.exports,以及 __dirname 和 __filename 模块全局变量,以及用于访问环境变量的 process.env。有关更多详细信息,请参阅 Node 模拟 文档。
¥In addition to require and exports, Parcel also supports module.exports, as well as the __dirname and __filename module globals, and process.env for access to environment variables. See the Node emulation docs for more details.
要了解有关 CommonJS 的更多信息,请参阅 Node.js 文档。
¥To learn more about CommonJS, see the Node.js docs.
动态导入
#¥Dynamic import
ES 模块 import 语句和 CommonJS require 函数都同步加载依赖:即可以立即引用该模块,而无需等待网络请求。通常,同步导入的模块会被打包到与其父模块相同的文件中,或者在已加载的另一个包中引用。
¥Both the ES module import statement and CommonJS require function load dependencies synchronously: that is, the module can be referenced immediately without waiting for a network request. Typically, modules that are imported synchronously are bundled together into the same file as their parent, or referenced in another bundle that is already loaded.
动态 import() 函数可用于异步加载依赖。这允许按需延迟加载代码,并且是减少应用初始页面加载的文件大小的好技术。import() 返回 Promise,它会在依赖已加载时通知你。
¥The dynamic import() function can be used to load dependencies asynchronously. This allows loading code lazily, on demand, and is a good technique for reducing the file size of the initial page load of your app. import() returns a Promise, which notifies you when the dependency has been loaded.
import('./pages/about').then(function(page) {
page.render()
});有关如何使用动态导入的更多详细信息,请参阅 代码分割 文档。
¥See the code splitting docs for more details on how to use dynamic imports.
经典脚本
#¥Classic scripts
模块(ES 模块和 CommonJS)的好处之一是它们隔离功能。这意味着在顶层作用域中声明的变量不能在模块外部访问,除非将它们导出。这通常是一个很好的特性,但 JavaScript 中的模块相对较新,并且有许多旧版的库和脚本不希望被隔离。
¥One of the benefits of modules (both ES modules and CommonJS) is that they isolate functionality. This means that variables declared in the top-level scope cannot be accessed outside the module unless they are exported. This is generally a great characteristic, but modules in JavaScript are relatively recent and there are many legacy libraries and scripts that do not expect to be isolated.
经典脚本是通过 HTML 中的传统 <script> 标记(不含 type="module")或其他方式(例如 Workers)加载的 JavaScript 文件。经典脚本将顶层作用域内的变量视为全局变量,甚至可以在不同脚本之间访问。
¥A classic script, is a JavaScript file that is loaded via the traditional <script> tag in HTML (without type="module") or other means such as Workers. Classic scripts treat variables in the top-level scope as globals which can be accessed even between different scripts.
例如,当加载像 jQuery 这样的库时,$ 变量对于页面上的其他脚本全局可用。如果 jQuery 作为模块加载,则 $ 将无法访问,除非将其作为属性手动分配给 window 对象。
¥For example, when loading a library like jQuery, a $ variable is available globally to other scripts on the page. If jQuery were loaded as a module, $ would not be accessible unless it were assigned as a property to the window object manually.
<script src="jquery.js"></script>
<script>
// The $ variable is now available globally.
$('.banner').show();
</script>此外,经典脚本不支持通过 ES 模块或 CommonJS 同步导入或导出,并且 Node 模拟 被禁用。但是,支持动态 import() 从经典脚本中加载模块。
¥In addition, classic scripts do not support synchronous imports or exports via either ES modules or CommonJS, and Node emulation is disabled. However, dynamic import() is supported to load a module from within a classic script.
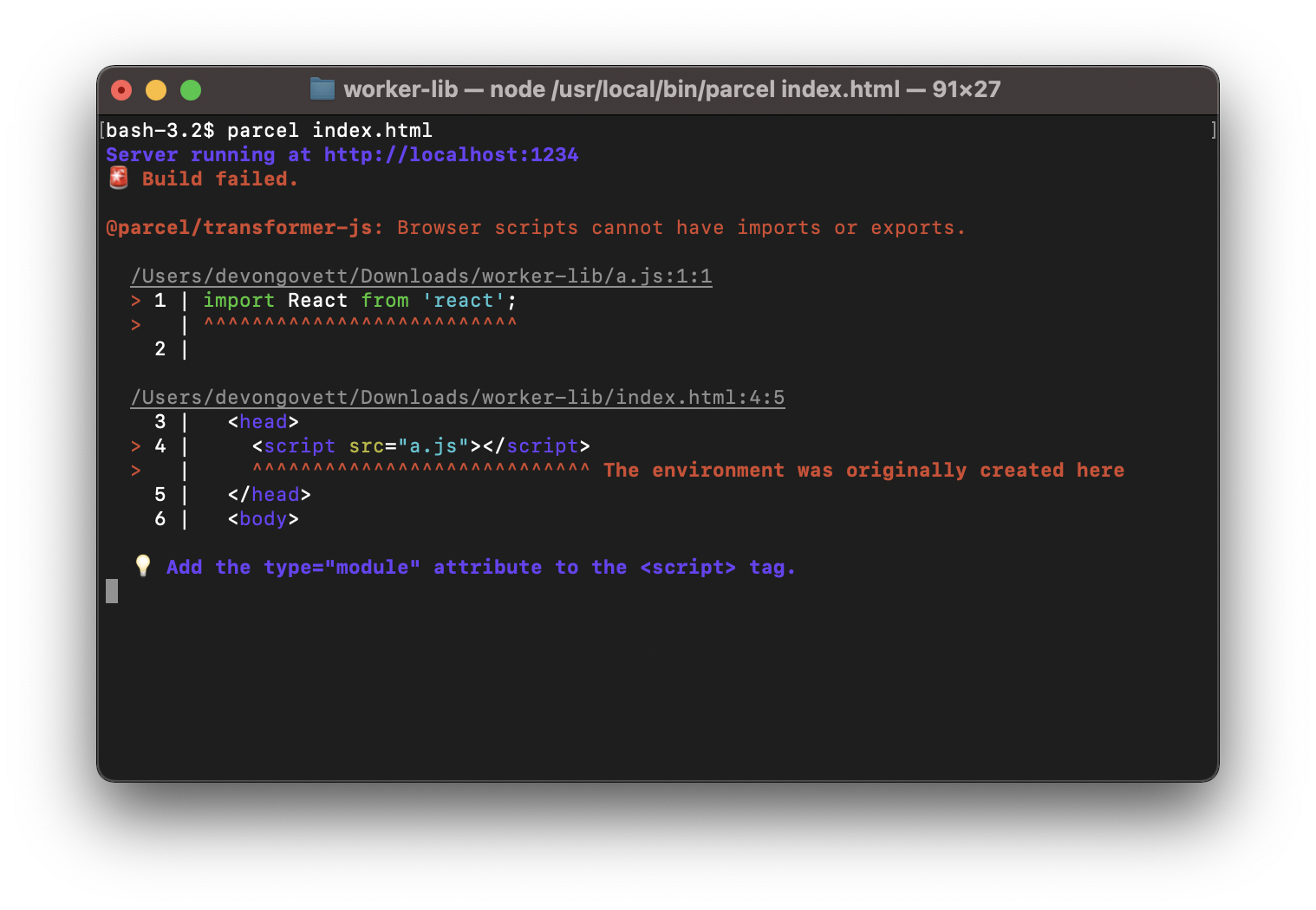
Parcel 与经典脚本和模块的浏览器行为相匹配。如果你希望在代码中使用导入或导出,则需要使用 <script type="module"> 从 HTML 文件引用 JavaScript。对于工作线程,请使用 {type: 'module'} 选项(见下文)。如果缺少此信息,你将看到如下所示的诊断信息。
¥Parcel matches browser behavior for classic scripts and modules. If you wish to use imports or exports within your code, you’ll need to use <script type="module"> to reference your JavaScript from an HTML file. For workers, use the {type: 'module'} option (see below). If this is missing, you'll see a diagnostic like the one below.

import.meta
#import.meta 对象包含有关引用它的模块的信息。Parcel 目前支持单个属性 import.meta.url,其中包括文件系统上模块的 file:// url。此 URL 相对于你的项目根目录(例如初始化 Git 的目录),以避免暴露任何构建系统详细信息。
¥The import.meta object includes information about the module it is referenced in. Parcel currently supports a single property, import.meta.url, which includes a file:// url for the module on the file system. This URL is relative to your project root (e.g. the directory where Git is initialized) to avoid exposing any build system details.
console.log(import.meta);
// => {url: 'file:///src/App.js'}
console.log(import.meta.url);
// => 'file:///src/App.js'URL 依赖
#¥URL dependencies
你可以使用 URL 构造函数引用 JavaScript 文件中的非 JavaScript 资源,例如图片或视频。这些是通过使用 import.meta.url 作为基本 URL 参数相对于模块进行解析的。第一个参数必须是要识别的字符串字面量(不是变量或表达式)。
¥You can reference non-JavaScript assets such as images or videos from a JavaScript file using the URL constructor. These are resolved relative to the module by using import.meta.url as the base URL parameter. The first argument must be a string literal to be recognized (not a variable or expression).
此示例引用与 JavaScript 文件位于同一目录中名为 hero.jpg 的图片,并从中创建一个 <img> 元素。
¥This example references an image named hero.jpg in the same directory as the JavaScript file, and creates an <img> element from it.
let img = document.createElement('img');
img.src = new URL('hero.jpg', import.meta.url);
document.body.appendChild(img);Parcel 将像处理任何其他依赖一样处理 URL 依赖引用的任何文件。例如,图片将由图片转换器处理,你可以使用 查询参数 指定调整大小和转换图片的选项。如果没有为特定文件类型配置转换器,则该文件将不加修改地复制到 dist 目录中。生成的文件名还将包含 内容哈希,以便在浏览器中长期缓存。
¥Parcel will process any files referenced by a URL dependency as it does any other dependency. For example, images will be processed by the image transformer, and you can use query parameters to specify options to resize and convert them. If no transformers are configured for a particular file type, then the file will be copied into the dist directory unmodified. The resulting file names will also include a content hash for long term cacheability in the browser.
工作线程
#¥Workers
Parcel 内置了对 Web Worker、Service Worker 和 Worklet 的支持,允许将工作转移到不同的线程。
¥Parcel has built in support for web workers, service workers, and worklets, which allow moving work to a different thread.
Web 工作线程
#¥Web workers
Web 工作线程是最常见的工作线程类型。它们允许你在后台线程中运行任意 CPU 密集型工作,以避免阻塞用户界面。Workers 是使用 Worker 构造函数创建的,并使用 URL 构造函数引用另一个 JavaScript 文件,如上所述。
¥Web workers are the most general type of worker. They allow you to run arbitrary CPU-heavy work in a background thread to avoid blocking the user interface. Workers are created using the Worker constructor, and referencing another JavaScript file using the URL constructor as described above.
要在工作程序中使用 ES 模块或 CommonJS 语法,请使用上面 经典脚本 中所述的 type: 'module' 选项。如果需要,Parcel 会将你的工作线程编译为非模块工作线程,具体取决于你的 targets 和当前的浏览器支持。
¥To use ES module or CommonJS syntax in a worker, use the type: 'module' option as described in Classic scripts above. Parcel will compile your worker to a non-module worker if necessary, depending on your targets and current browser support.
new Worker(
new URL('worker.js', import.meta.url),
{type: 'module'}
);Parcel 还支持 SharedWorker 构造函数,它创建一个可以在不同浏览器窗口或 iframe 中访问的 worker。它支持与上述 Worker 相同的选项。
¥Parcel also supports the SharedWorker constructor, which creates a worker that can be accessed in different browser windows or iframes. It supports the same options as described above for Worker.
要了解有关 Web Worker 的更多信息,请参阅 MDN 上的文档。
¥To learn more about web workers, see the docs on MDN.
服务工作线程
#¥Service workers
Service Worker 在后台运行,提供离线缓存、后台同步和推送通知等功能。它们是使用 navigator.serviceWorker.register 函数创建的,并使用 URL 构造函数引用另一个 JavaScript 文件。
¥Service workers run in the background and provide features like offline caching, background sync, and push notifications. They are created using the navigator.serviceWorker.register function, and using the URL constructor to reference another JavaScript file.
要在 Service Worker 中使用 ES 模块或 CommonJS 语法,请使用上面 经典脚本 中所述的 type: 'module' 选项。如果需要,Parcel 会将你的 Service Worker 编译为非模块 Worker,具体取决于你的 targets 和当前的浏览器支持。
¥To use ES module or CommonJS syntax in a service worker, use the type: 'module' option as described in Classic scripts above. Parcel will compile your service worker to a non-module worker if necessary, depending on your targets and current browser support.
navigator.serviceWorker.register(
new URL('service-worker.js', import.meta.url),
{type: 'module'}
);注意:Service Worker 不支持动态 import()。
¥Note: dynamic import() is not supported in service workers.
Service Worker 通常用于预缓存 JavaScript、CSS 和图片等静态资源。@parcel/service-worker 可用于从 Service Worker 中访问打包包 URL 列表。它还提供了 version 哈希值,该哈希值每次清单发生变化时都会发生变化。你可以使用它来生成缓存名称。
¥Service workers are commonly used for pre-caching static assets like JavaScript, CSS, and images. @parcel/service-worker can be used to access a list of bundle URLs from within your service worker. It also provides a version hash, which changes every time the manifest does. You can use this to generate a cache name.
首先,将其作为依赖安装到你的项目中。
¥First, install it as a dependency into your project.
yarn add @parcel/service-worker此示例展示了如何在安装 Service Worker 时预先缓存所有打包包,并在激活 Service Worker 时清理旧版本。
¥This example shows how you could pre-cache all bundles when the service worker is installed, and clean up old versions when it is activated.
import {manifest, version} from '@parcel/service-worker';
async function install() {
const cache = await caches.open(version);
await cache.addAll(manifest);
}
addEventListener('install', e => e.waitUntil(install()));
async function activate() {
const keys = await caches.keys();
await Promise.all(
keys.map(key => key !== version && caches.delete(key))
);
}
addEventListener('activate', e => e.waitUntil(activate()));要了解有关 Service Worker 的更多信息,请参阅 MDN 上的文档和 web.dev 上的 离线秘诀 文档。
¥To learn more about service workers, see the docs on MDN, and the Offline Cookbook on web.dev.
经典脚本工作者
#¥Classic script workers
也可以省略 type: 'module' 选项,将工作线程和服务工作线程视为经典脚本而不是模块。importScripts 函数可用于在经典脚本工作线程中加载附加代码,但是,这些代码将在运行时加载,并且不会被 Parcel 处理。这是因为 importScripts 解析与页面相关的 URL,而不是与工作脚本相关的 URL。因此,importScripts 的参数必须是完全限定的绝对 URL,而不是相对路径。
¥The type: 'module' option may also be omitted to treat workers and service workers as classic scripts instead of modules. The importScripts function can be used to load additional code in classic script workers, however, the code will loaded at runtime and will not be processed by Parcel. This is because importScripts resolves URLs relative to the page, not the worker script. Therefore, the parameter to importScripts must be a fully-qualified absolute URL, not a relative path.
以下示例显示支持和不支持的模式。
¥The following examples show patterns that are supported and unsupported.
// ✅ absolute URL
importScripts('http://some-cdn.com/worker.js');
// ✅ computed URL
importScripts(location.origin + '/worker.js');
// 🚫 relative path
importScripts('worker.js');
// 🚫 absolute path
importScripts('/worker.js');工作集
#¥Worklets
Parcel 还支持工作集,包括 CSS Houdini 绘画工作集 和 网络音频工作集。这些使你可以了解浏览器中渲染过程或音频处理管道的底层方面。
¥Parcel also supports worklets, including CSS Houdini paint worklets as well as web audio worklets. These let you hook into low level aspects of the rendering process or audio processing pipeline in the browser.
使用以下语法自动检测绘制工作集:
¥Paint worklets are detected automatically using the following syntax:
CSS.paintWorklet.addModule(
new URL('worklet.js', import.meta.url)
);Web 音频工作集不可静态分析,因此对于这些工作集,你可以使用 worklet: 方案将 URL 导入到为正确环境编译的工作集文件中。
¥Web audio worklets are not statically analyzable, so for these you can use the worklet: scheme to import a URL to the worklet file compiled for the correct environment.
import workletUrl from 'worklet:./worklet.js';
context.audioWorklet.addModule(workletUrl);工作集始终是模块 - 不存在经典的脚本工作集。这意味着工作集不需要 type: 'module' 选项,并且不支持 importScripts。
¥Worklets are always modules – there are no classic script worklets. This means the type: 'module' option is not required for worklets, and importScripts is not supported.
此外,工作集中不支持动态 import()。
¥In addition, dynamic import() is not supported in worklets.
转译
#¥Transpilation
Parcel 包括对开箱即用的转译 JSX、TypeScript 和 Flow 的支持,以及转译现代 JavaScript 语法以支持旧版浏览器。此外,还支持 Babel 来启用实验性或自定义 JavaScript 转换。
¥Parcel includes support for transpiling JSX, TypeScript, and Flow out of the box, as well as transpiling modern JavaScript syntax to support older browsers. In addition, Babel is supported to enable experimental or custom JavaScript transformations.
JSX
#Parcel 开箱即用地支持 JSX。JSX 在 .jsx 或 .tsx 文件中自动启用,或者当以下库之一在 package.json 中定义为依赖时自动启用:
¥Parcel supports JSX out of the box. JSX is automatically enabled in a .jsx or .tsx file, or when one of the following libraries is defined as a dependency in your package.json:
-
react -
preact -
nervjs -
hyperapp
正确的 JSX pragma 也会根据你使用的库自动推断。Parcel 还会自动检测已安装的 React 或 Preact 版本,并在支持的情况下启用 现代 JSX 变换。
¥The correct JSX pragma is also automatically inferred based on the library you use. Parcel also automatically detects the version of React or Preact that is installed, and enables the modern JSX transform if supported.
还可以使用 tsconfig.json 或 jsconfig.json 文件配置 JSX 编译。这允许覆盖运行时、编译指示和其他选项。请参阅 TS 配置参考 了解更多信息。
¥JSX compilation can also be configured using a tsconfig.json or jsconfig.json file. This allows overriding the runtime, pragma, and other options. See the TSConfig reference for more information.
{
"compilerOptions": {
"jsx": "react-jsx",
"jsxImportSource": "preact"
}
}Flow
#当 flow-bin 在项目的根 package.json 中列为依赖时,会自动启用 Flow 支持。你还必须在要编译的文件中使用 @flow 指令。
¥Flow support is automatically enabled when flow-bin is listed as a dependency in your project's root package.json. You must also use a @flow directive in the files you wish to be compiled.
Parcel 目前使用 Babel 来剥离流类型。如果你有自定义 Babel 配置,则需要自己添加 Flow 插件。详细信息请参见 Babel。
¥Parcel currently uses Babel to strip flow types. If you have a custom Babel config, you will need to add the Flow plugin yourself. See Babel for more details.
TypeScript
#参见 TypeScript。
¥See TypeScript.
浏览器兼容性
#¥Browser compatibility
默认情况下,Parcel 不会对旧版浏览器执行任何 JavaScript 语法转换。这意味着,如果你使用现代语言功能编写代码,那么 Parcel 将输出这样的内容。你可以使用 package.json 中的 browserslist 字段声明应用支持的浏览器。声明此字段后,Parcel 将相应地转译你的代码,以确保与你支持的浏览器的兼容性。
¥By default Parcel does not perform any transpilation of JavaScript syntax for older browsers. This means that if you write your code using modern language features, that’s what Parcel will output. You can declare your app’s supported browsers using the browserslist field in your package.json. When this field is declared, Parcel will transpile your code accordingly to ensure compatibility with your supported browsers.
{
"browserslist": "> 0.5%, last 2 versions, not dead"
}有关如何配置此功能以及 Parcel 对自动 差别打包 的支持的更多详细信息,请参阅 目标 文档。
¥See the Targets docs for more details on how to configure this, as well as Parcel's support for automatic differential bundling.
默认情况下,Parcel 支持所有标准 JavaScript 功能,以及已在一种或多种浏览器中提供的提案。你还可以使用 tsconfig.json 或 jsconfig.json 文件启用对未来提案的支持。目前,唯一支持的提案是 decorators,你可以通过 TypeScript 使用它。
¥By default, Parcel supports all standard JavaScript features, as well as proposals that have shipped in one or more browsers. You can also enable support for future proposals using a tsconfig.json or jsconfig.json file. Currently, the only supported proposal is decorators, which you may be using through TypeScript.
{
"compilerOptions": {
"experimentalDecorators": true
}
}使用 Babel 可以启用更多实验性功能。
¥More experimental features can be enabled using Babel.
Babel
#Babel 是一个流行的 JavaScript 转译器,拥有庞大的插件生态系统。将 Babel 与 Parcel 结合使用的方式与独立使用或与其他构建工具一起使用的方式相同。创建一个 Babel 配置文件,例如 .babelrc,Parcel 会自动选择它。
¥Babel is a popular transpiler for JavaScript, with a large plugin ecosystem. Using Babel with Parcel works the same way as using it standalone or with other build tools. Create a Babel config file such as .babelrc and Parcel will pick it up automatically.
Parcel 支持项目范围的配置文件(例如 babel.config.json)以及文件相关配置(例如 .babelrc)。有关配置的详细信息,请参阅 Babel 文档。
¥Parcel supports both project wide config files such as babel.config.json, as well as file relative configs such as .babelrc. See the Babel docs for details on configuration for more details.
注意:应避免 JavaScript Babel 配置(例如 babel.config.js)。这些会导致 Parcel 的缓存效率降低,这意味着每次重新启动 Parcel 时,所有 JS 文件都将被重新编译。为了避免这种情况,请改用基于 JSON 的配置格式(例如 babel.config.json)。
¥Note: JavaScript Babel configs (e.g. babel.config.js) should be avoided. These cause Parcel’s caching to be less effective, which means all of your JS files will be recompiled each time you restart Parcel. To avoid this, use a JSON-based config format instead (e.g. babel.config.json).
默认预设
#¥Default presets
默认情况下,Parcel 包括浏览器目标(相当于 @babel/preset-env)、JSX(相当于 @babel/preset-react)、TypeScript(相当于 @babel/preset-typescript)和 Flow(相当于 @babel/preset-flow)的转译。如果这些是你的项目中唯一需要的转换,那么你可能根本不需要 Babel。
¥Parcel includes transpilation for browser targets (equivalent to @babel/preset-env), JSX (equivalent to @babel/preset-react), TypeScript (equivalent to @babel/preset-typescript), and Flow (equivalent to @babel/preset-flow) by default. If these are the only transforms you need in your project, then you may not need Babel at all.
如果你的现有项目的 Babel 配置仅包含上述预设,你也许可以将其删除。这可以显着提高构建性能,因为 Parcel 的内置转译器比 Babel 快得多。
¥If you have an existing project with a Babel config containing only the above presets, you may be able to remove it. This can significantly improve build performance since Parcel’s builtin transpiler is much faster than Babel.
自定义插件
#¥Custom plugins
如果你有超出上面列出的自定义 Babel 预设或插件,你可以将 Babel 配置为仅包含这些自定义插件并省略标准预设。这将通过允许 Babel 完成更少的工作并让 Parcel 处理默认转换来提高构建性能。
¥If you have custom Babel presets or plugins beyond the ones listed above, you can configure Babel to only include these custom plugins and omit the standard presets. This will improve build performance by allowing Babel to do less work and letting Parcel handle the default transformations.
{
"plugins": ["@emotion/babel-plugin"]
}由于 Parcel 使用 Babel 来转译 Flow,因此你需要将 @babel/preset-flow 以及任何自定义插件保留在 Babel 配置中。否则,你的 Babel 配置将覆盖 Parcel 的默认设置。上面列出的其他 Babel 预设可以删除。
¥Since Parcel uses Babel to transpile Flow, you'll need to keep @babel/preset-flow in your Babel config along with any custom plugins. Otherwise, your Babel config overrides Parcel's defaults. Other Babel presets listed above can be removed.
@babel/preset-env 和 @babel/plugin-transform-runtime 不知道 Parcel 的 目标,这意味着 差别打包 将无法正常工作。这可能会导致不必要的转译和更大的包大小。此外,@babel/preset-env 默认转译 ES 模块,这可能会导致 作用域提升 出现问题。
¥@babel/preset-env and @babel/plugin-transform-runtime are not aware of Parcel's Targets, which means differential bundling will not work properly. This will likely result in unnecessary transpilation and larger bundle sizes. In addition, @babel/preset-env transpiles ES modules by default, which can cause issues with scope hoisting.
@babel/preset-env 和 @babel/plugin-transform-runtime 不是必需的,因为浏览器目标的转译是由 Parcel 自动处理的。但是,如果你出于某种原因需要它们,你可以使用 Parcel 的封装器来代替,它可以识别 Parcel 的目标。
¥@babel/preset-env and @babel/plugin-transform-runtime are not necessary, since transpilation for your browser targets is handled automatically by Parcel. However, if you need them for some reason, you can use Parcel's wrappers which are aware of Parcel's targets instead.
{
"presets": ["@parcel/babel-preset-env"],
"plugins": ["@parcel/babel-plugin-transform-runtime"]
}与其他工具一起使用
#¥Usage with other tools
虽然 Parcel 默认包含转译,但你可能仍然需要将 Babel 与其他工具一起使用,例如 Jest 等测试运行程序和 ESLint 等 linter。如果是这种情况,你可能无法完全删除 Babel 配置。你可以让 Parcel 忽略你的 Babel 配置,这将带来性能优势并防止上述其他问题。
¥While Parcel includes transpilation by default, you may still need to use Babel with other tools such as test runners like Jest, and linters like ESLint. If this is the case, you may not be able to completely remove your Babel config. You can make Parcel ignore your Babel config instead, which will have performance benefits and prevent the other issues described above.
要在 Parcel 中禁用 Babel 转译,请覆盖 JavaScript 的默认 Parcel 配置以排除 @parcel/transformer-babel。
¥To disable Babel transpilation in Parcel, override the default Parcel config for JavaScript to exclude @parcel/transformer-babel.
{
"extends": "@parcel/config-default",
"transformers": {
"*.{js,mjs,jsx,cjs,ts,tsx}": [
"@parcel/transformer-js",
"@parcel/transformer-react-refresh-wrap"
]
}
}这将允许其他工具继续使用你的 Babel 配置,但禁用 Parcel 中的 Babel 转译。
¥This will allow other tools to continue using your Babel config, but disable Babel transpilation in Parcel.
生产
#¥Production
在生产模式下,Parcel 包括优化以减少代码的文件大小。有关其工作原理的更多详细信息,请参阅 生产。
¥In production mode, Parcel includes optimizations to reduce the file size of your code. See Production for more details about how this works.
缩小化
#¥Minification
在生产模式下,Parcel 会自动缩小代码以减小打包包的文件大小。默认情况下,Parcel 使用 SWC 执行缩小。为了向后兼容,它支持 Terser 配置文件。要配置压缩器,你可以在项目根目录中创建一个 .terserrc 文件。有关可用选项的信息,请参阅 SWC 文档。
¥In production mode, Parcel automatically minifies your code to reduce the file sizes of your bundles. By default, Parcel uses SWC to perform minification. For backward compatibility, this supports Terser config files. To configure the minifier, you can create a .terserrc file in your project root directory. See the SWC docs for information about the available options.
以前版本的 Parcel 使用 Terser 作为默认的 JavaScript 压缩器。要继续使用 Terser 而不是 SWC,你可以将 Parcel 配置为在 .parcelrc 中使用 @parcel/optimizer-terser 插件。请参阅 插件 了解更多信息。
¥Previous versions of Parcel used Terser as the default JavaScript minifier. To continue using Terser instead of SWC, you can configure Parcel to use the @parcel/optimizer-terser plugin in your .parcelrc. See Plugins for more information.
摇树优化
#¥Tree shaking
在生产版本中,Parcel 静态分析每个模块的导入和导出,并删除所有未使用的内容。这称为 "摇树" 或 "死代码消除"。静态和动态 import()、CommonJS 和 ES 模块,甚至具有 CSS 模块的跨语言都支持 Tree Shaking。
¥In production builds, Parcel statically analyzes the imports and exports of each module, and removes everything that isn't used. This is called "tree shaking" or "dead code elimination". Tree shaking is supported for both static and dynamic import(), CommonJS and ES modules, and even across languages with CSS modules.
如果可能,Parcel 还会将模块连接到单个作用域中,而不是将每个模块封装在单独的函数中。这称为“范围提升”。这有助于使缩小更加有效,并且还通过使模块之间的引用成为静态而不是动态对象查找来提高运行时性能。
¥Parcel also concatenates modules into a single scope when possible, rather than wrapping each module in a separate function. This is called “scope hoisting”. This helps make minification more effective, and also improves runtime performance by making references between modules static rather than dynamic object lookups.
请参阅 作用域提升 文档,了解使 Tree Shaking 更有效的提示。
¥See the Scope hoisting docs for tips to make tree shaking more effective.