CSS
Parcel 包含对 CSS 的开箱即用支持。要添加 CSS 文件,请在 HTML 文件中使用 <link> 标记引用它:
¥Parcel includes support for CSS out of the box. To add a CSS file, either reference it with a <link> tag in an HTML file:
<link rel="stylesheet" href="index.css" />或从 JavaScript 文件导入:
¥or import it from a JavaScript file:
import './index.css';依赖
#¥Dependencies
CSS 资源可以包含 @import 语法引用的依赖,以及通过 url() 函数对图片、字体等的引用。
¥CSS assets can contain dependencies referenced by @import syntax, as well as references to images, fonts, etc. via the url() function.
@import
#@import at 规则可用于将另一个 CSS 文件内联到与包含文件相同的 CSS 包中。这意味着在运行时不需要单独的网络请求来加载依赖。
¥The @import at-rule can be used to inline another CSS file into the same CSS bundle as the containing file. This means that at runtime a separate network request will not be needed to load the dependency.
@import 'other.css';引用的文件应该是包含 CSS 文件的 relative。你还可以使用 absolute 和 tilde 说明符。要从 npm 导入 CSS 文件,请使用 npm: scheme。
¥Referenced files should be relative to the containing CSS file. You can also use absolute and tilde specifiers. To import a CSS file from npm, use the npm: scheme.
@import 'npm:bootstrap/bootstrap.css';启用 @parcel/resolver-glob 插件后,你还可以使用 glob 一次导入多个 CSS 文件。详细信息请参见 通配说明符。
¥When the @parcel/resolver-glob plugin is enabled, you can also use globs to import multiple CSS files at once. See Glob specifiers for more details.
@import "./components/*.css";url()
#url() 函数可用于引用文件,例如背景图片或字体。引用的文件将由 Parcel 处理,并且 URL 引用将被重写以指向输出文件名。
¥The url() function can be used to reference a file, for example a background image or font. The referenced file will be processed by Parcel, and the URL reference will be rewritten to point to the output filename.
body {
background: url(images/background.png);
}引用的文件应该是包含 CSS 文件的 relative。你还可以使用 absolute 和 tilde 说明符。data-url: 方案还可用于将文件作为数据 URL 内联。详细信息请参见 打包内联。
¥Referenced files should be relative to the containing CSS file. You can also use absolute and tilde specifiers. The data-url: scheme can also be used to inline a file as a data URL. See Bundle inlining for more details.
.logo {
background: url('data-url:./logo.png');
}注意:在 CSS 自定义属性中只能使用 绝对路径,而不能使用相对路径。这是因为自定义属性中的 url() 引用是从使用 var() 的位置解析的,而不是从定义自定义属性的位置解析的。这意味着自定义属性可以解析为不同的 URL,具体取决于使用它的文件。要解决这种歧义,请在自定义属性中引用 URL 时使用绝对路径。
¥Note: Only absolute paths may be used within CSS custom properties, not relative paths. This is because url() references in custom properties are resolved from the location where the var() is used, not where the custom property is defined. This means that the custom property could resolve to different URLs depending on which file it is used in. To resolve this ambiguity, use absolute paths when referencing URLs in custom properties.
body {
/* ❌ relative paths are not allowed in custom properties. */
--logo: url(images/logo.png);
/* ✅ use absolute paths instead. */
--logo: url(/src/images/logo.png);
}.logo {
background: var(--logo);
}在上面的示例中,相对路径 images/logo.png 将解析为 /src/home/images/logo.png 而不是你可能期望的 /src/images/logo.png,因为它在 /src/home/header.css 中被引用。无论在哪个文件 var(--logo) 中使用,绝对路径 /src/images/logo.png 都会一致解析。
¥In the above example, the relative path images/logo.png would resolve to /src/home/images/logo.png rather than /src/images/logo.png as you might expect, because it is referenced in /src/home/header.css. The absolute path /src/images/logo.png resolves consistently no matter which file var(--logo) is used in.
CSS 模块
#¥CSS modules
默认情况下,从 JavaScript 导入的 CSS 是全局的。如果两个 CSS 文件定义相同的类名、id、自定义属性、@keyframes 等,它们可能会发生冲突并相互覆盖。为了解决这个问题,Parcel 支持 CSS 模块。
¥By default, CSS imported from JavaScript is global. If two CSS files define the same class names, ids, custom properties, @keyframes, etc., they will potentially clash and overwrite each other. To solve this, Parcel supports CSS modules.
CSS 模块将每个文件中定义的类视为唯一的。每个类名或标识符都被重命名以包含唯一的哈希值,并将映射导出到 JavaScript 以允许引用它们。
¥CSS modules treat the classes defined in each file as unique. Each class name or identifier is renamed to include a unique hash, and a mapping is exported to JavaScript to allow referencing them.
要使用 CSS 模块,请创建一个扩展名为 .module.css 的文件,然后从扩展名为 命名空间导入 的 JavaScript 文件导入它。然后,你可以访问 CSS 文件中定义的每个类作为模块的导出。
¥To use CSS modules, create a file with the .module.css extension, and import it from a JavaScript file with a namespace import. Then, you can access each of the classes defined in the CSS file as an export from the module.
import * as classes from './styles.module.css';
document.body.className = classes.body;.body {
background: skyblue;
}.body 类将被重命名为唯一的名称,以避免选择器与其他 CSS 文件发生冲突。
¥The .body class will be renamed to something unique to avoid selector clashes with other CSS files.
CSS 模块还可以与编译为 CSS 的其他语言一起使用,例如 SASS、Less 或 Stylus。使用相应的文件扩展名命名文件,例如 .module.scss、.module.less 或 .module.styl。
¥CSS modules also work with other languages that compile to CSS, such as SASS, Less, or Stylus. Name your file using the corresponding file extension, such as .module.scss, .module.less, or .module.styl.
摇树优化
#¥Tree shaking
使用 CSS 模块的另一个好处是可以在代码中显式地依赖特定的类名。这使得未使用的 CSS 类能够被自动删除。
¥Using CSS modules also has the benefit of making dependencies on specific class names explicit in your code. This enables unused CSS classes to be automatically removed.

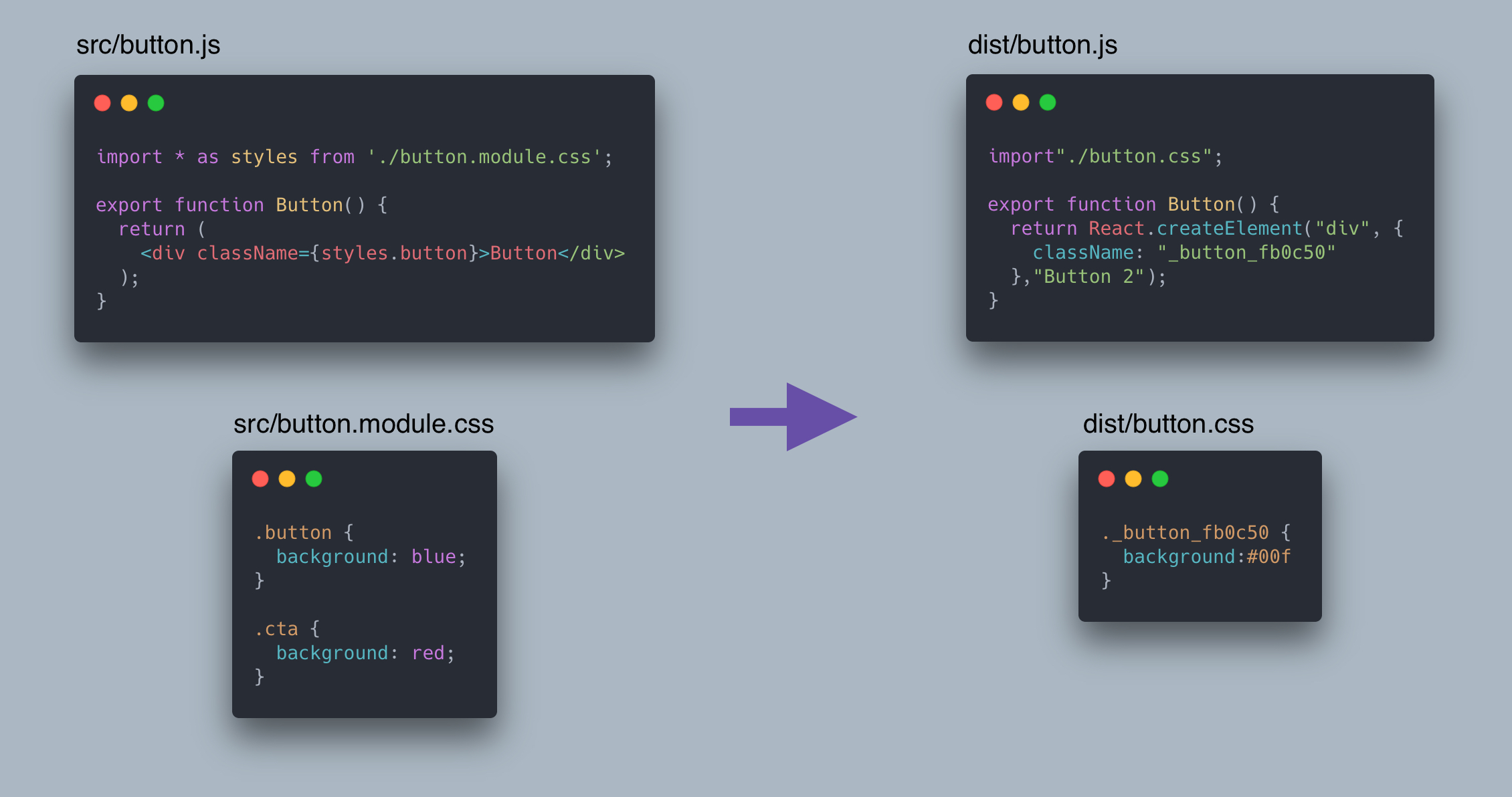
正如你在上面的示例中看到的,仅使用了 .button 类,因此未使用的 .cta 类将从编译的 CSS 文件中删除。
¥As you can see in the above example, only the .button class is used, so the unused .cta class is removed from the compiled CSS file.
这也适用于其他未使用的 CSS 规则,例如 @keyframes 和 @counter-style,以及 CSS 自定义属性(当启用 dashedIdents 选项时)。
¥This also works with other unused CSS rules such as @keyframes and @counter-style, as well as CSS custom properties (when the dashedIdents option is enabled).
注意:仅当你使用 namespace 或 named 导入引用类时,Tree Shaking 才起作用。Tree Shaking 不适用于 默认导入。
¥Note: Tree shaking only works when you reference classes using either a namespace or named import. Tree shaking does not work with default imports.
import styles from './styles.module.css';应替换为:
¥should be replaced with:
import * as styles from './styles.module.css';局部 CSS 变量
#¥Local CSS variables
默认情况下,类名、id 选择器以及 @keyframes、@counter-style 和 CSS 网格线和区域的名称的作用域仅限于定义它们的模块。CSS 变量和其他 <dashed-ident> 名称的作用域也可以使用项目根 package.json 中的 dashedIdents 配置选项来启用。
¥By default, class names, id selectors, and the names of @keyframes, @counter-style, and CSS grid lines and areas are scoped to the module they are defined in. Scoping for CSS variables and other <dashed-ident> names can also be enabled using the dashedIdents configuration option in your project root package.json.
{
"@parcel/transformer-css": {
"cssModules": {
"dashedIdents": true
}
}
}启用后,CSS 变量将被重命名,这样它们就不会与其他文件中定义的变量名称冲突。引用变量使用标准 var() 语法,Parcel 将更新该语法以匹配本地作用域的变量名称。
¥When enabled, CSS variables will be renamed so they don't conflict with variable names defined in other files. Referencing a variable uses the standard var() syntax, which Parcel will update to match the locally scoped variable name.
你还可以使用 from 关键字引用其他文件中定义的变量:
¥You can also reference variables defined in other files using the from keyword:
.button {
background: var(--accent-color from "./vars.module.css");
}:root {
--accent-color: hotpink;
}全局变量可以使用 from global 语法引用,但是,它们目前必须在非 CSS 模块文件中定义。
¥Global variables may be referenced using the from global syntax, however, they currently must be defined in a non-CSS module file.
@import "vars.css";
.button {
color: var(--color from global);
}:root {
--color: purple;
}相同的语法也适用于使用 <dashed-ident> 语法的其他 CSS 值。例如,@font-palette-values 规则和 font-palette 属性使用 <dashed-ident> 语法来定义和引用自定义字体调色板,并且将以与 CSS 变量相同的方式确定作用域和引用。
¥The same syntax also applies to other CSS values that use the <dashed-ident> syntax. For example, the @font-palette-values rule and font-palette property use the <dashed-ident> syntax to define and refer to custom font color palettes, and will be scoped and referenced the same way as CSS variables.
自定义命名模式
#¥Custom naming patterns
默认情况下,Parcel 将文件名的哈希值添加到 CSS 文件中的每个类名和标识符之前。你可以使用项目根 package.json 中的 "pattern" 选项配置此命名模式。它接受一个带有占位符的字符串,该字符串将由 Parcel 填充,允许你添加自定义前缀或调整作用域类的命名约定。
¥By default, Parcel prepends the hash of the filename to each class name and identifier in a CSS file. You can configure this naming pattern using the "pattern" option in your project root package.json. This accepts a string with placeholders that will be filled in by Parcel, allowing you to add custom prefixes or adjust the naming convention for scoped classes.
{
"@parcel/transformer-css": {
"cssModules": {
"pattern": "my-company-[name]-[hash]-[local]"
}
}
}目前支持以下占位符:
¥The following placeholders are currently supported:
-
[name]- 文件的基本名称,不带扩展名。¥
[name]- The base name of the file, without the extension. -
[hash]- 完整文件路径的哈希值。¥
[hash]- A hash of the full file path. -
[local]- 原始类名或标识符。¥
[local]- The original class name or identifier.
注意:由于浏览器自动进行后缀处理,CSS 网格线名称可能不明确,浏览器会为每个网格模板区域生成以 -start 和 -end 结尾的线名称。使用 CSS 网格时,你的 "pattern" 配置必须以 [local] 占位符结尾,以便这些引用正常工作。
¥Note: CSS grid line names can be ambiguous due to automatic postfixing done by the browser, which generates line names ending with -start and -end for each grid template area. When using CSS grid, your "pattern" configuration must end with the [local] placeholder so that these references work correctly.
.grid {
grid-template-areas: "nav main";
}
.nav {
grid-column-start: nav-start;
}{
"@parcel/transformer-css": {
"cssModules": {
// ❌ [local] must be at the end so that
// auto-generated grid line names work
"pattern": "[local]-[hash]"
// ✅ do this instead
"pattern": "[hash]-[local]"
}
}
}全局启用 CSS 模块
#¥Enabling CSS modules globally
默认情况下,仅对名称以 .module.css 结尾的文件启用 CSS 模块。默认情况下,所有其他 CSS 文件都被视为全局 CSS。但是,可以通过在项目根 package.json 中配置 @parcel/transformer-css 来覆盖此设置,为所有源文件(即不在 node_modules 中)启用 CSS 模块。
¥By default, CSS modules are only enabled for files whose name ends with .module.css. All other CSS files are treated as global CSS by default. However, this can be overridden to enable CSS modules for all source files (i.e. not in node_modules) by configuring @parcel/transformer-css in your project root package.json.
{
"@parcel/transformer-css": {
"cssModules": true
}
}将配置对象与其他选项一起使用时,请改用 "global" 选项。
¥When using a configuration object with other options, use the "global" option instead.
{
"@parcel/transformer-css": {
"cssModules": {
"global": true,
// ...
}
}
}注意:在 Parcel 的早期版本中,postcss-modules 用于实现 CSS 模块支持。全局启用 CSS 模块发生在项目的 PostCSS 配置文件中。如果你如上所述启用 CSS 模块,现在可以从你的 PostCSS 配置中删除此插件。
¥Note: In prior versions of Parcel, postcss-modules was used to implement CSS module support. Enabling CSS modules globally occurred in your project's PostCSS config file. This plugin can now be removed from your PostCSS config if you enable CSS modules as described above.
如果这是你使用的唯一 PostCSS 插件,你可以完全删除你的 PostCSS 配置。这可以显着提高构建性能。如果你不使用任何 postcss-modules 配置选项,你可能会看到有关此的警告。
¥If this was the only PostCSS plugin you used, you can remove your PostCSS config entirely. This can improve build performance significantly. You may see a warning about this if you are not using any postcss-modules config options.
转译
#¥Transpilation
Parcel 支持转译现代 CSS 语法,以开箱即用地支持旧版浏览器,包括浏览器前缀和语法降低。此外,还支持 PostCSS 以启用自定义 CSS 转换。
¥Parcel includes support for transpiling modern CSS syntax to support older browsers out of the box, including vendor prefixing and syntax lowering. In addition, PostCSS is supported to enable custom CSS transformations.
浏览器目标
#¥Browser targets
默认情况下,Parcel 不会对旧版浏览器执行任何 CSS 语法转换。这意味着,如果你使用现代语法或没有浏览器前缀编写代码,那么 Parcel 将输出这些代码。你可以使用 package.json 中的 browserslist 字段声明应用支持的浏览器。声明此字段后,Parcel 将相应地转译你的代码,以确保与你支持的浏览器的兼容性。
¥By default Parcel does not perform any transpilation of CSS syntax for older browsers. This means that if you write your code using modern syntax or without vendor prefixes, that’s what Parcel will output. You can declare your app’s supported browsers using the browserslist field in your package.json. When this field is declared, Parcel will transpile your code accordingly to ensure compatibility with your supported browsers.
{
"browserslist": "> 0.5%, last 2 versions, not dead"
}有关如何配置此功能的更多详细信息,请参阅 目标 文档。
¥See the Targets docs for more details on how to configure this.
浏览器前缀
#¥Vendor prefixing
根据你配置的浏览器目标,Parcel 会自动为许多 CSS 功能添加浏览器前缀后备。例如,当使用 image-set() 函数时,Parcel 也会输出后备 -webkit-image-set() 值,因为 Chrome 尚不支持无前缀值。
¥Based on your configured browser targets, Parcel automatically adds vendor prefixed fallbacks for many CSS features. For example, when using the image-set() function, Parcel will output a fallback -webkit-image-set() value as well, since Chrome does not yet support the unprefixed value.
.logo {
background: image-set(url(logo.png) 2x, url(logo.png) 1x);
}编译为:
¥compiles to:
.logo {
background: -webkit-image-set(url(logo.png) 2x, url(logo.png) 1x);
background: image-set("logo.png" 2x, "logo.png");
}此外,如果你的 CSS 源代码(或更可能是库)包含不必要的浏览器前缀,Parcel CSS 会自动删除它们以减少包大小。例如,在针对现代浏览器进行编译时,transition 属性的带前缀版本将被删除,因为所有浏览器都支持无前缀版本。
¥In addition, if your CSS source code (or more likely a library) includes unnecessary vendor prefixes, Parcel CSS will automatically remove them to reduce bundle sizes. For example, when compiling for modern browsers, prefixed versions of the transition property will be removed, since the unprefixed version is supported by all browsers.
.button {
-webkit-transition: background 200ms;
-moz-transition: background 200ms;
transition: background 200ms;
}变成:
¥becomes:
.button {
transition: background .2s;
}语法降低
#¥Syntax lowering
Parcel 会自动将许多现代 CSS 语法功能编译为目标浏览器支持的更兼容的输出。
¥Parcel automatically compiles many modern CSS syntax features to more compatible output that is supported in your target browsers.
支持以下功能:
¥The following features are supported:
-
-
color-mix()功能¥
color-mix()function
-
-
-
color()函数支持预定义的色彩空间,例如display-p3和xyz¥
color()function supporting predefined color spaces such asdisplay-p3andxyz -
hwb()功能¥
hwb()function -
rgb()和hsl()函数中的空格分隔组件¥Space separated components in
rgb()andhsl()functions -
带 alpha 的十六进制颜色,例如
#rgba和#rrggbbaa¥Hex colors with alpha, e.g.
#rgbaand#rrggbbaa
-
逻辑属性,例如
margin-inline-start¥Logical properties, e.g.
margin-inline-start -
媒体查询范围语法,例如
@media (width <= 100px)或@media (100px < width < 500px)¥Media query range syntax, e.g.
@media (width <= 100px)or@media (100px < width < 500px) -
对齐简写,例如
place-items和place-content¥Alignment shorthands, e.g.
place-itemsandplace-content -
clamp()功能¥
clamp()function -
双位置梯度停止(例如
red 40% 80%)¥Double position gradient stops (e.g.
red 40% 80%) -
二值
overflow简写¥Two-value
overflowshorthand -
多值
display属性(例如inline flex)¥Multi-value
displayproperty (e.g.inline flex)
语法草案
#¥Draft syntax
Parcel 还可以配置为编译多个尚未在任何浏览器中原生提供的草案规范。由于这些是草稿并且语法仍然可以更改,因此必须在项目中手动启用它们。
¥Parcel can also be configured to compile several draft specs that are not yet available natively in any browser. Because these are drafts and the syntax can still change, they must be enabled manually in your project.
嵌套
#¥Nesting
CSS 嵌套 草案规范允许嵌套样式规则,子规则的选择器以某种方式扩展父选择器。这通常受到 SASS 等 CSS 预处理器的支持,但通过此规范,它最终将在浏览器中得到原生支持。Parcel 将此语法编译为当今所有浏览器都支持的非嵌套样式规则。
¥The CSS Nesting draft spec enables style rules to be nested, with the selectors of the child rules extending the parent selector in some way. This is very commonly supported by CSS pre-processors like SASS, but with this spec, it will eventually be supported natively in browsers. Parcel compiles this syntax to un-nested style rules that are supported in all browsers today.
由于嵌套是草稿,因此默认情况下不启用它。要使用它,请通过在项目根 package.json 文件中配置 @parcel/transformer-css 来启用它。
¥Because nesting is a draft, it is not enabled by default. To use it, enable it by configuring @parcel/transformer-css in your project root package.json file.
{
"@parcel/transformer-css": {
"drafts": {
"nesting": true
}
}
}启用后,项目中的任何 CSS 文件都可以使用直接嵌套样式规则或 @nest at 规则。
¥Once enabled, any CSS file in your project can use directly nested style rules or the @nest at rule.
直接嵌套样式规则 必须以 & 嵌套选择器为前缀。这指示父选择器将被替换的位置。例如:
¥Directly nested style rules must be prefixed with the & nesting selector. This indicates where the parent selector will be substituted. For example:
.foo {
color: blue;
& > .bar { color: red; }
}相当于:
¥is equivalent to:
.foo { color: blue; }
.foo > .bar { color: red; }@嵌套规则 允许嵌套父选择器在除开头之外的其他位置进行替换。
¥The @nest rule allows nesting where the parent selector is substituted somewhere other than at the start.
.foo {
color: red;
@nest .parent & {
color: blue;
}
}相当于:
¥is equivalent to:
.foo { color: red; }
.parent .foo { color: blue; }条件规则(例如 @media)也可以嵌套在样式规则中,而不重复选择器。例如:
¥Conditional rules such as @media may also be nested within a style rule, without repeating the selector. For example:
.foo {
display: grid;
@media (orientation: landscape) {
grid-auto-flow: column;
}
}相当于:
¥is equivalent to:
.foo { display: grid; }
@media (orientation: landscape) {
.foo {
grid-auto-flow: column;
}
}自定义媒体查询
#¥Custom media queries
对 自定义媒体查询 的支持包含在媒体查询级别 5 草案规范中。这允许你定义在 CSS 文件内的多个位置重用的媒体查询。启用此功能后,Parcel CSS 将提前执行此替换。
¥Support for custom media queries is included in the Media Queries Level 5 draft spec. This allows you to define media queries that are reused in multiple places within a CSS file. Parcel CSS will perform this substitution ahead of time when this feature is enabled.
例如:
¥For example:
@custom-media --modern (color), (hover);
@media (--modern) and (width > 1024px) {
.a { color: green; }
}相当于:
¥is equivalent to:
@media ((color) or (hover)) and (width > 1024px) {
.a { color: green; }
}由于自定义媒体查询是草案,因此默认情况下不启用它们。要使用它们,请通过在项目根 package.json 文件中配置 @parcel/transformer-css 来启用 customMedia 功能。
¥Because custom media queries are a draft, they are not enabled by default. To use them, enable the customMedia feature by configuring @parcel/transformer-css in your project root package.json file.
{
"@parcel/transformer-css": {
"drafts": {
"customMedia": true
}
}
}伪类替换
#¥Pseudo class replacement
Parcel 支持将 CSS 伪类(例如 :focus-visible)替换为可以使用 JavaScript 应用的普通 CSS 类。这使得为旧版浏览器填充这些伪类成为可能。
¥Parcel supports replacing CSS pseudo classes such as :focus-visible with normal CSS classes that can be applied using JavaScript. This makes it possible to polyfill these pseudo classes for older browsers.
可以在项目根 package.json 文件中配置伪类映射:
¥Pseudo class mappings can be configured in your project root package.json file:
{
"@parcel/transformer-css": {
"pseudoClasses": {
"focusVisible": "focus-visible"
}
}
}上述配置将导致所有选择器中的 :focus-visible 伪类被替换为 .focus-visible 类。这使你能够使用 JavaScript polyfill,它将根据需要应用 .focus-visible 类。
¥The above configuration will result in the :focus-visible pseudo class in all selectors being replaced with the .focus-visible class. This enables you to use a JavaScript polyfill, which will apply the .focus-visible class as appropriate.
可以如上所示配置以下伪类:
¥The following pseudo classes may be configured as shown above:
-
hover- 对应于:hover伪类¥
hover– corresponds to the:hoverpseudo class -
active- 对应于:active伪类¥
active– corresponds to the:activepseudo class -
focus- 对应于:focus伪类¥
focus– corresponds to the:focuspseudo class -
focusVisible- 对应于:focus-visible伪类¥
focusVisible– corresponds to the:focus-visiblepseudo class -
focusWithin- 对应于:focus-within伪类¥
focusWithin– corresponds to the:focus-withinpseudo class
PostCSS
#PostCSS 是一个通过插件转换 CSS 的工具。虽然 Parcel 支持与许多常见 PostCSS 插件(例如开箱即用的 autoprefixer 和 postcss-preset-env)等效的功能,如上所述,PostCSS 对于更多自定义 CSS 转换(例如非标准语法添加)非常有用。流行的 CSS 框架(例如 Tailwind)也使用它。
¥PostCSS is a tool for transforming CSS with plugins. While Parcel supports equivalent functionality to many common PostCSS plugins such as autoprefixer and postcss-preset-env out of the box as described above, PostCSS is useful for more custom CSS transformations such as non-standard syntax additions. It is also used by popular CSS frameworks such as Tailwind.
你可以通过使用以下名称之一创建配置文件来将 PostCSS 与 Parcel 结合使用:.postcssrc、.postcssrc.json、.postcssrc.js、.postcssrc.mjs、.postcssrc.cjs、postcss.config.js、postcss.config.mjs 或 postcss.config.cjs。
¥You can use PostCSS with Parcel by creating a configuration file using one of these names: .postcssrc, .postcssrc.json, .postcssrc.js, .postcssrc.mjs, .postcssrc.cjs, postcss.config.js, postcss.config.mjs, or postcss.config.cjs.
首先,将你想要使用的 postcss 插件安装到你的应用中:
¥First, install the postcss plugins you wish to use into your app:
yarn add tailwindcss --dev然后,创建一个 .postcssrc。插件在 plugins 对象中指定为键,选项使用对象值定义。如果插件没有选项,只需将其设置为 true 即可。
¥Then, create a .postcssrc. Plugins are specified in the plugins object as keys, and options are defined using object values. If there are no options for a plugin, just set it to true instead.
如果你的插件需要额外的配置,也请创建这些文件。例如,对于 Tailwind,你需要 tailwind.config.js。
¥If your plugins require additional configuration, create those files as well. For example, with Tailwind, you need a tailwind.config.js.
{
"plugins": {
"tailwindcss": true
}
}module.exports = {
content: ["./src/*.{html,js}"],
theme: {
extend: {},
},
variants: {},
plugins: [],
};默认插件
#¥Default plugins
当 package.json 中指定了 browserslist 时,Parcel 会自动包含 autoprefixer 和 postcss-preset-env 的等效项。这些是 在 Rust 中实现 并且比 PostCSS 快得多。如果这些是你的项目中唯一需要的转换,那么你可能根本不需要 PostCSS。
¥Parcel includes equivalents of autoprefixer and postcss-preset-env automatically when a browserslist is specified in your package.json. These are implemented in Rust and are significantly faster than PostCSS. If these are the only transforms you need in your project, then you may not need PostCSS at all.
如果你的现有项目的 PostCSS 配置仅包含上述插件,你也许可以将其完全删除。如果你使用其他插件,则可以删除 autoprefixer 和 postcss-preset-env,同时仅保留自定义插件。这可以显着提高构建性能,因为 Parcel 的内置转译器比 PostCSS 快得多。
¥If you have an existing project with a PostCSS config containing only the above plugins, you may be able to remove it entirely. If you are using additional plugins, you can remove autoprefixer and postcss-preset-env while keeping only the custom plugins. This can significantly improve build performance since Parcel’s builtin transpiler is much faster than PostCSS.
有关 Parcel 内置转译支持的更多详细信息,请参阅 above。
¥See above for more details about Parcel’s builtin transpilation support.
postcss-import
#默认情况下,Parcel 使用 PostCSS 独立转换每个 CSS 文件。然而,一些 PostCSS 插件(例如 postcss-custom-properties)可能需要访问其他 @import CSS 资源的声明。
¥By default, Parcel transforms each CSS file with PostCSS independently. However, some PostCSS plugins (e.g. postcss-custom-properties) potentially need to access declarations from other @imported CSS assets.
在这些情况下,你可以使用 postcss-import 一次在整个包上运行 PostCSS。postcss-url 还应该用于确保在内联导入文件时正确解析 url() 引用。
¥In these cases, you can use postcss-import to run PostCSS over the whole bundle at once instead. postcss-url should also be used to ensure url() references are resolved correctly when imported files are inlined.
{
"plugins": {
"postcss-import": true,
"postcss-url": true,
"postcss-custom-properties": true
}
}@import "./config/index.css";
html {
background-color: var(--varColor);
}
.icon {
width: 50px;
height: 50px;
background-image: var(--varIcon);
}:root {
--varColor: red;
--varIcon: url("../icon.svg");
}生产
#¥Production
在生产模式下,Parcel 包括优化以减少代码的文件大小。有关其工作原理的更多详细信息,请参阅 生产。
¥In production mode, Parcel includes optimizations to reduce the file size of your code. See Production for more details about how this works.
缩小化
#¥Minification
在生产模式下,Parcel 会自动缩小代码以减小打包包的文件大小。默认情况下,Parcel 使用 lightningcss 执行 CSS 缩小。
¥In production mode, Parcel automatically minifies your code to reduce the file sizes of your bundles. By default, Parcel uses lightningcss to perform CSS minification.
注意:在之前的版本中,Parcel 使用 cssnano 进行缩小。如果你的项目包含 cssnano 配置文件(例如 .cssnanorc 或 cssnano.config.json),你可能会看到一条警告,提示升级 Parcel 后该文件不再应用。
¥Note: In prior versions, Parcel used cssnano for minification. If your project contains a cssnano config file such as .cssnanorc or cssnano.config.json, you may see a warning that it is no longer applied after upgrading Parcel.
在大多数情况下,你只需删除 cssnano 配置文件并允许 Parcel 处理缩小即可。但是,如果你确实依赖此配置中的某些设置,并且希望继续使用 cssnano 而不是 lightningcss 进行缩小,则可以将 Parcel 配置为使用 @parcel/optimizer-cssnano。
¥In most cases, you can simply remove the cssnano config file and allow Parcel to handle minification. However, if you do rely on certain settings in this configuration and want to continue using cssnano instead of lightningcss for minification, you can configure Parcel to use @parcel/optimizer-cssnano instead.
{
"extends": "@parcel/config-default",
"optimizers": {
"*.css": ["@parcel/optimizer-cssnano"]
}
}